「Sublime Textのインストール方法は?
どうやって使うの?」
そんな疑問にお答えします。
※今回はmacで説明しますが、基本的な手順はWindowsでも同じです。
- インストール方法
- 最初にすべき設定
- 基本的な使い方
インストール方法

dmgファイルをダウンロード
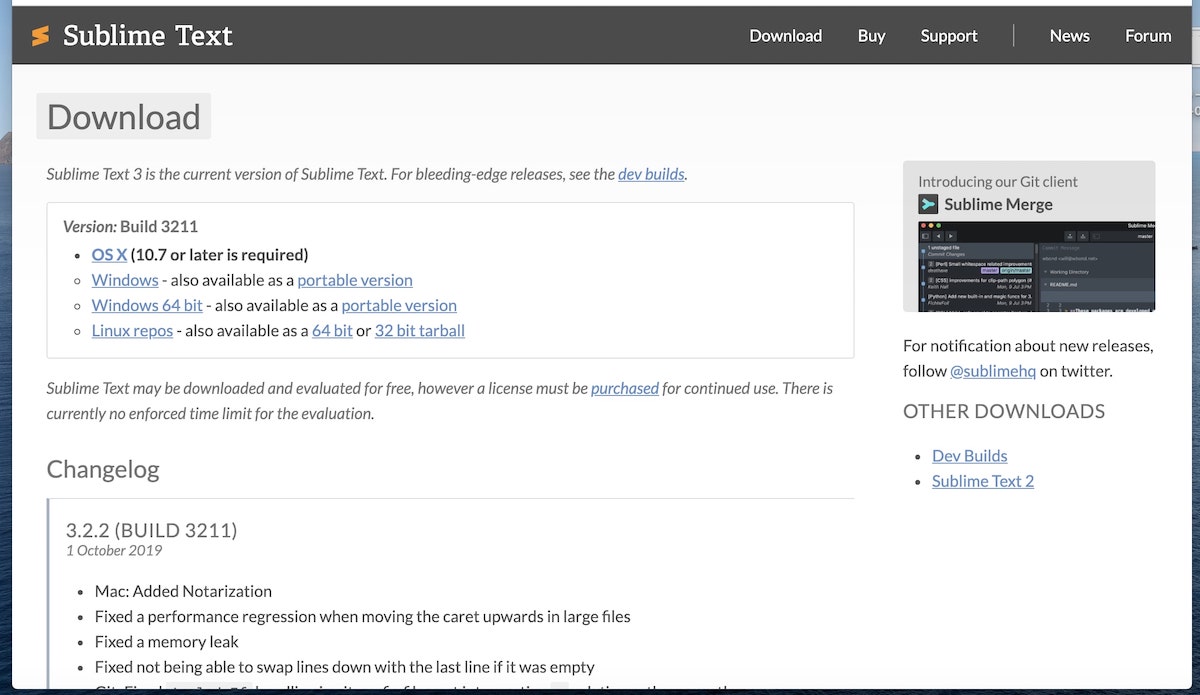
まずは次のリンクに飛んでください。

OSXをクリックしましょう。(Sublime Text3とSublime Text2が存在しますが、必ずSublime Text3であることを確認してください)
すると、dmgファイルがダウンロードされます。
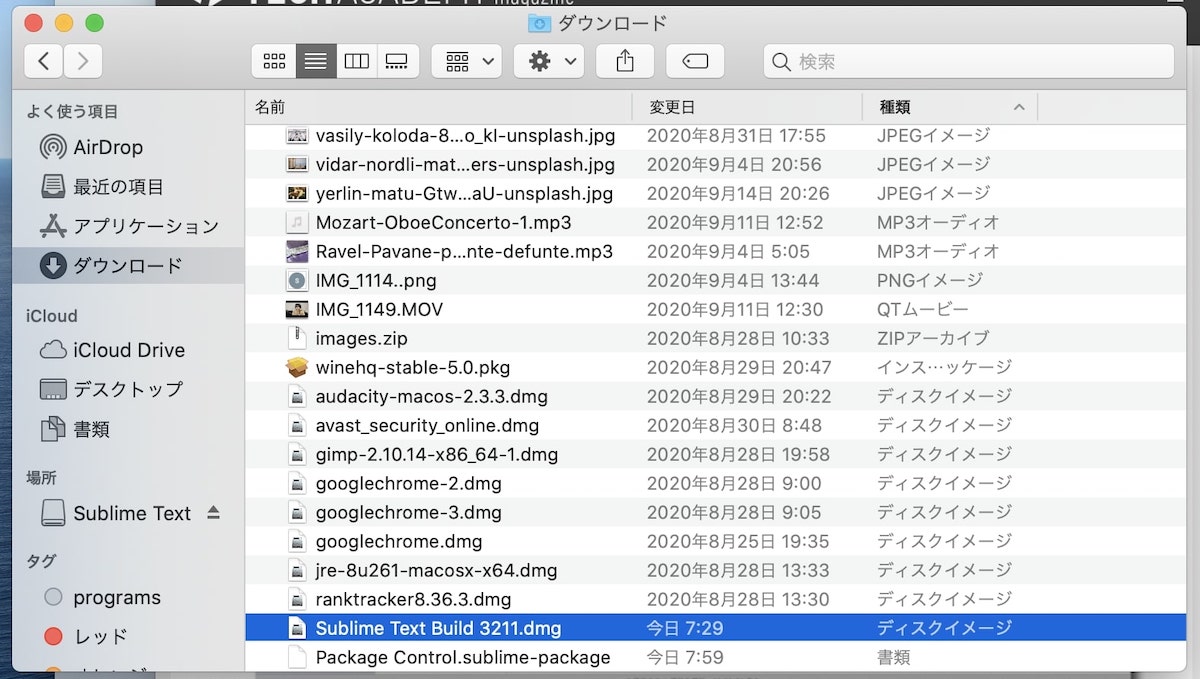
dmgファイルを開く
ダウンロードフォルダの中にあるdmgファイルを開きます。

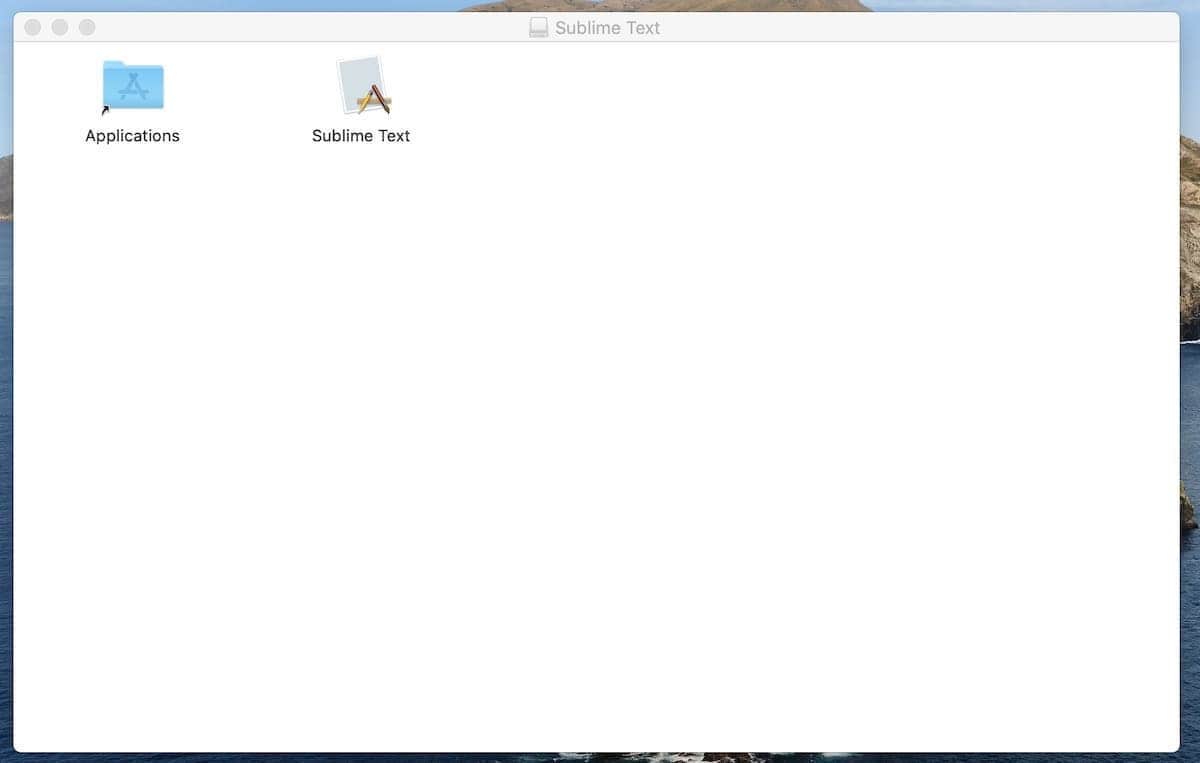
アプリケーションフォルダにドラッグ
Appをアプリケーションフォルダにドラッグします。これでアプリが使えるようになりますよ。

アプリケーションフォルダからアプリを開く
あとはアプリケーショnフォルダから開けばOKです。開くときにセキュリティに関する警告が出るかもしれませんが、気にせず開くを押しちゃって大丈夫です。

これでインストール完了です。ちなみにアプリを開いて最初のページはこんな感じ。

真っ暗な画面ですね。ここにコードを書いていくわけです。
ひとまずお疲れ様でした!
最初にすべき設定

さて、アプリをインストールできたら、初期設定をしましょう。
Package Controlのインストール
Package Controlというものを必ずインストールしましょう。
これは、プラグインを追加するために必要なものです。
※プラグインとは、アプリに追加できる様々な機能のことです。例えば、誤字を自動的に指摘してくれるようになったり、配色などの見た目を変更したりできます。プラグインを追加することで、アプリを自分好みにカスタマイズできるわけです。
以前は以下のサイトからScriptをコピーして、アプリのConsole画面に貼り付けていたのですが、2020年9月17日現在では、違う方法になっています。
上記サイトに飛んでいただけると分かりますが、今はこのページにはアプリ内でPackage Controlをインストールする手順が書いてあります。
今回はそのうちの1つである、「Command Palette」に従ってインストールしましょう。
アプリ上でinstall
まず、Sublime Textのアプリに戻りましょう。
それから、キーボード上で「cmd」,「shift」,「p」ボタンを同時に押します。
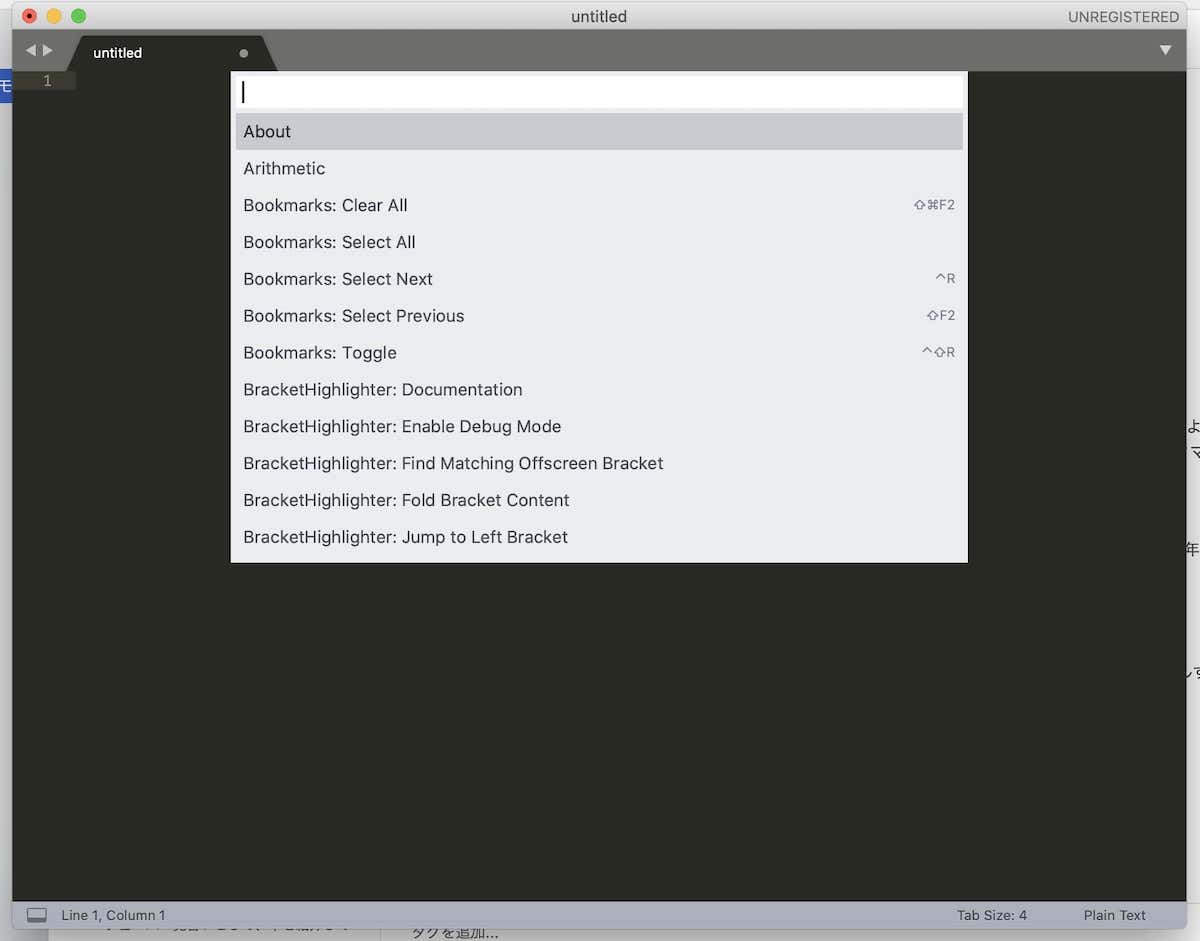
このショートカットキーを使うと、以下のように検索画面が出てきます。(このショートカットキーは後にインストールしたいプラグインを探すのにも使うので、覚えておきましょう)

上記の検索画面にInstall Package Controlと打ち込み、「enter」を押します。
これで完了です!
日本語設定
下の画面を見てください。皆さんが開いている画面とちょっと違うかなと思います。
そう、ツールバーが日本語になっているんですね。皆さんのはまだ英語だと思います。

英語の方がわかりやすいという人はそのままでも大丈夫です。でも多くの人はそうでないと思うので、今のうちに日本語設定をしてしまいましょう!
プラグインをインストール
Sublime Textの画面上で、先ほどのショートカットキー、「cmd」,「shift」,「p」を押しましょう。
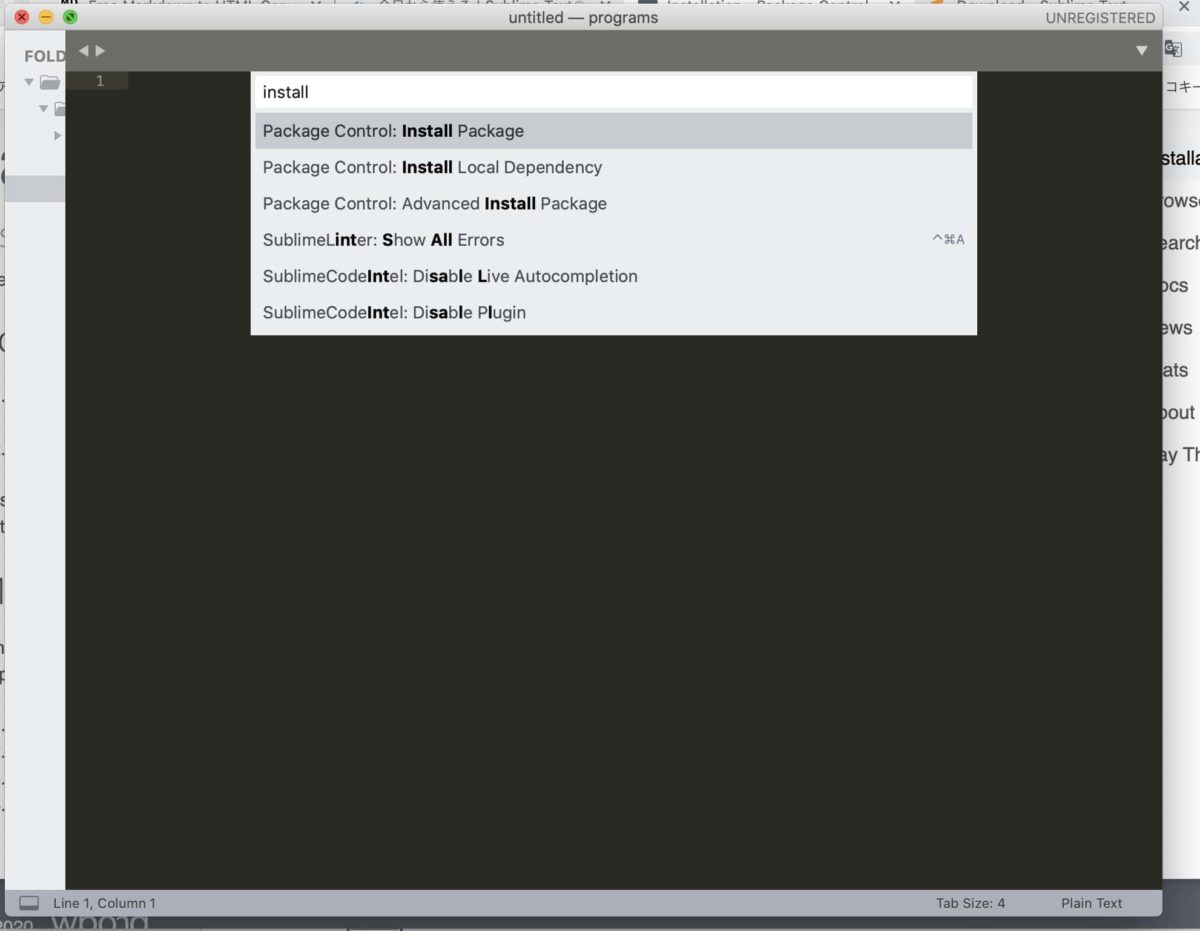
そして出てきた検索画面に、「install」と打ち込んで、ください。
そしたら画面のようになるので、「Package Control: Install Package」を選んだ状態で「enterキー」を押してください。

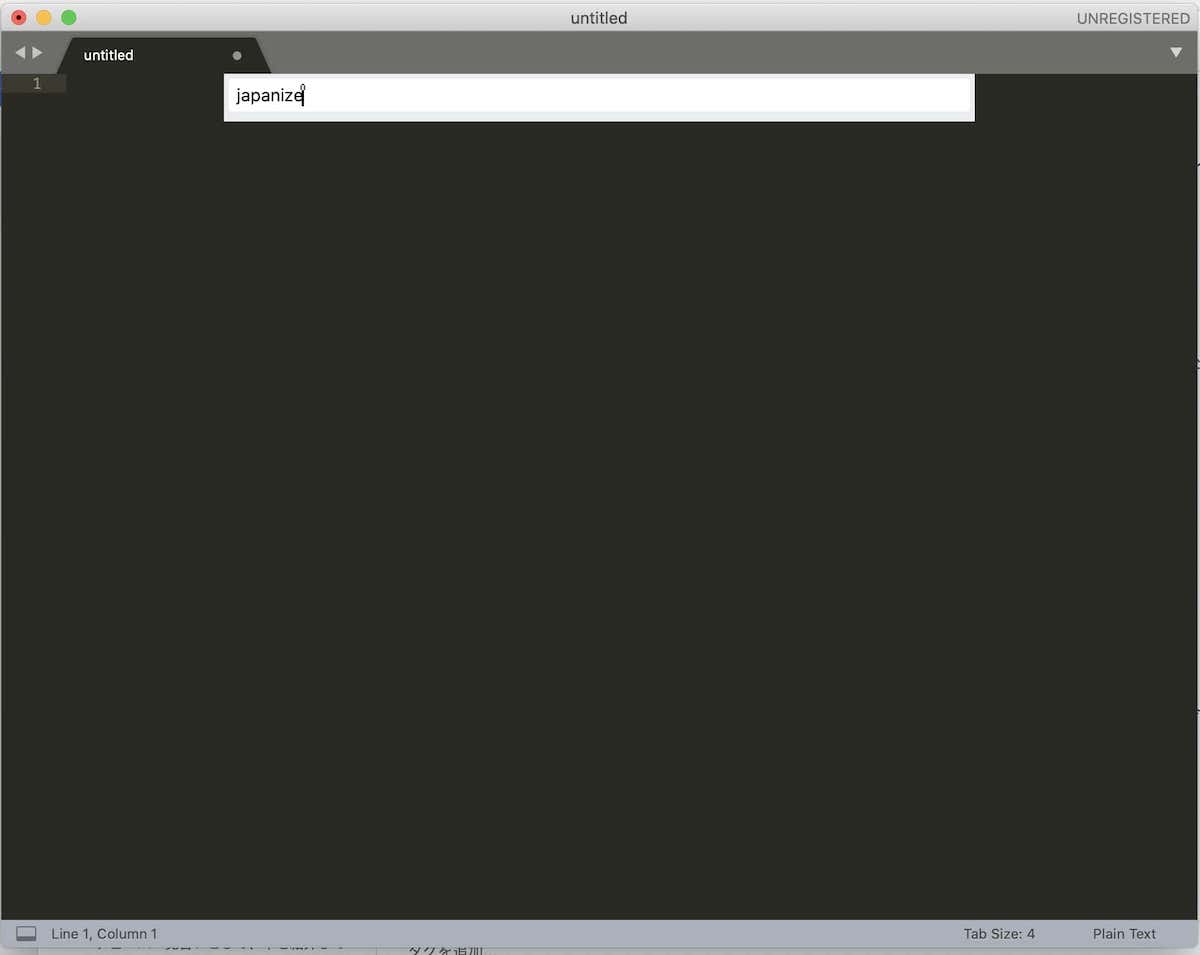
続いて出てきた検索画面に、「Japanize」と入力して「enterキー」を押してください。すると、プラグインがインストールされます。

これだけではまだ不十分です。
ファイルを操作
ここからは少しだけ面倒ですが、頑張りましょう。
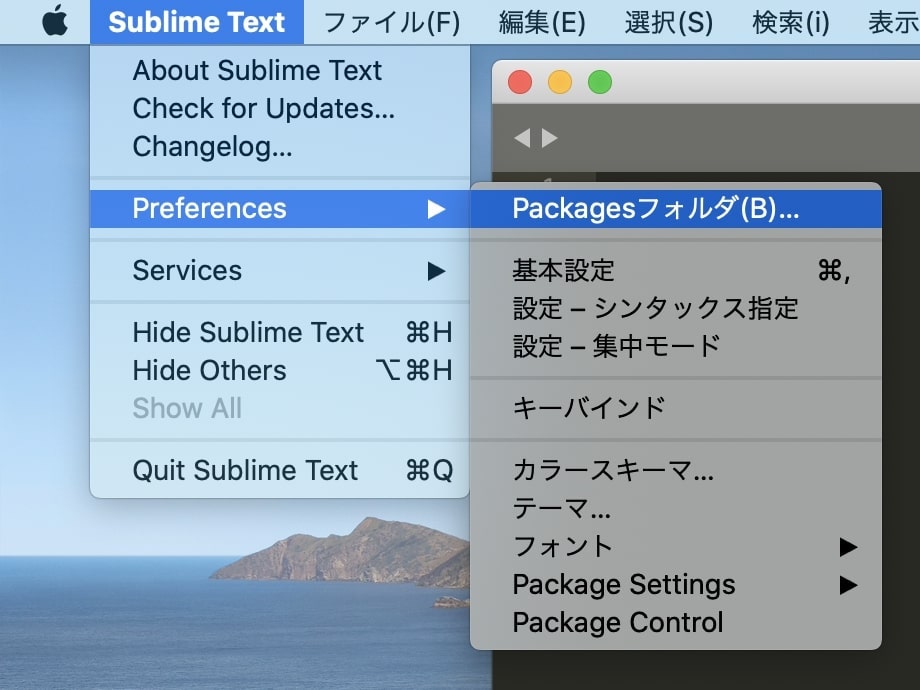
ツールバーの「Sublime Text」から、「Preference」→「Packageフォルダ」を選んでクリックしてください。
※人によってはツールバーの「基本設定」に「Preference」と「Packageフォルダ」が入っているかもしれません。どちらでも問題ないです。
※Windowsの場合、ツールバーに「Preference」があります。(2020年11月26日追記)

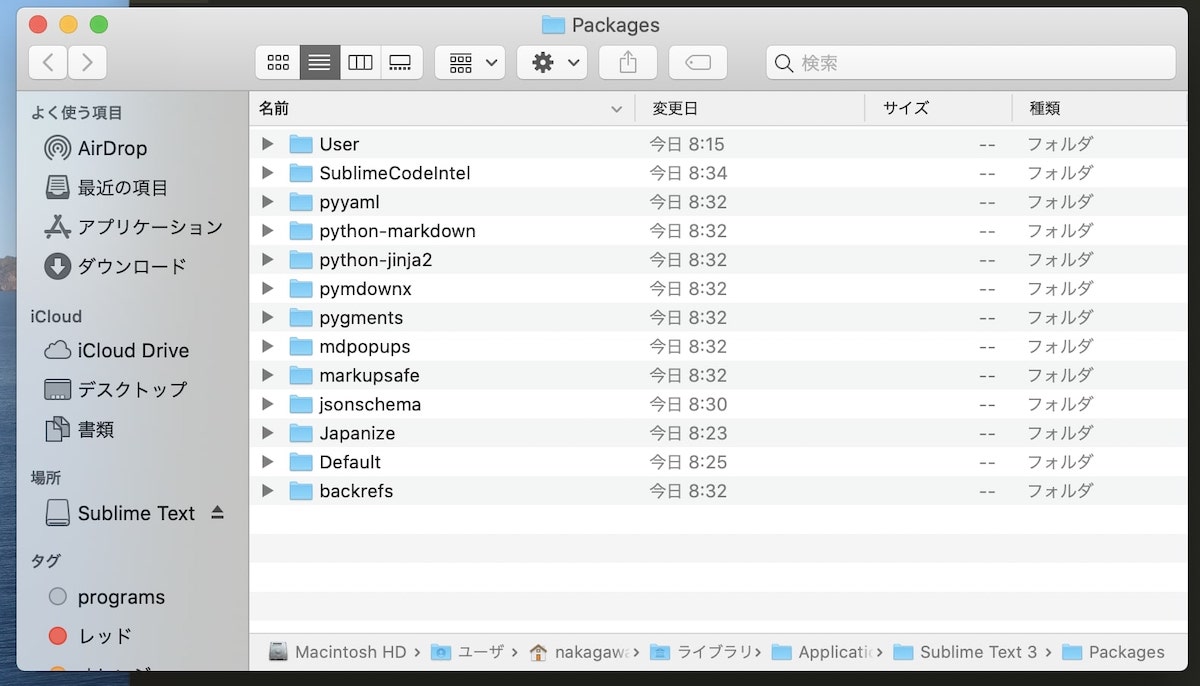
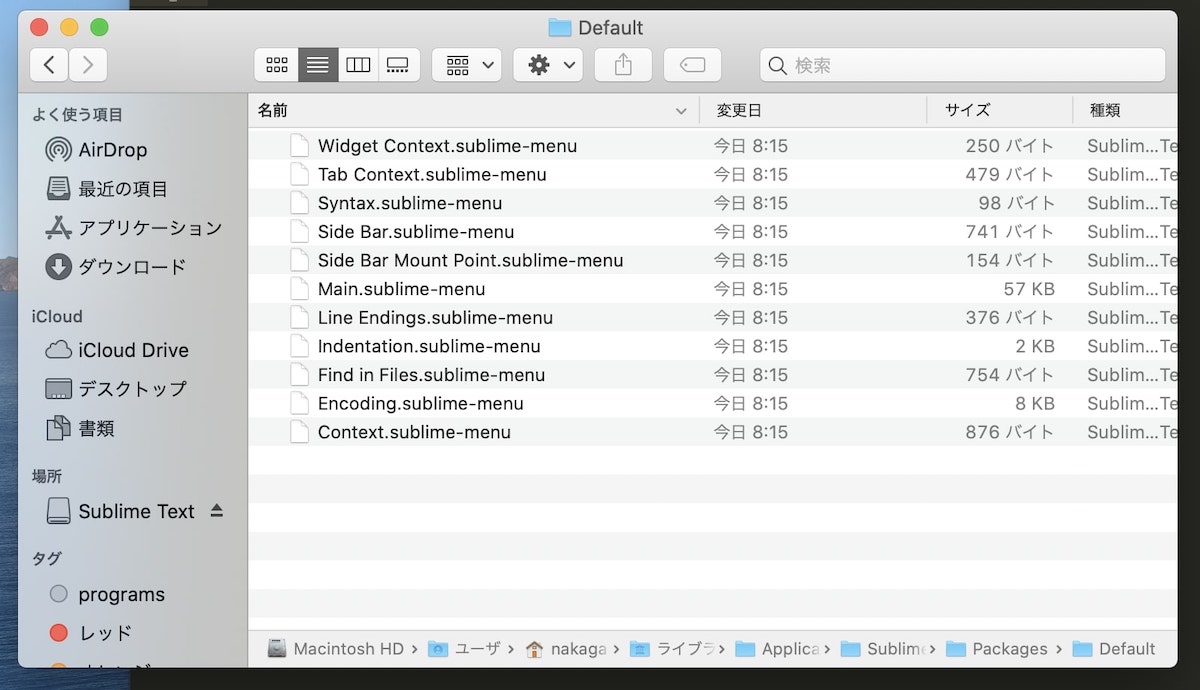
そしたら下図のようにフォルダが浮かび上がってきます。皆さんは下の画像とは違って、フォルダが少ないと思います。

「Japanize」フォルダと同じ階層のところに、「Default」フォルダを新規作成してください。
そして、「Japanize」フォルダの中にある、拡張子が「jp」となっているファイルを全て「Default」フォルダに移します。コピーではなく移しますので要注意。
移したファイルの拡張子「.jp」を、「名前を変更」で全て消してください。

以上で完了です。ツールバーの表示は日本語になりましたか?
お疲れ様でした。
基本的な使い方

最後に基本的な使い方を説明します。と言っても、普通にコードを書くだけです。怖がる必要はありません。
例:Sublime TextでHTMLとCSSを書く場合
まずはHTMLとCSSのファイルを作りましょう。ファイルの場所はどこでも良いです。僕はiCloudの中の「書類」フォルダにまとめています。HTMLフォルダとCSSフォルダが同じ階層にあることだけは必須なので、気をつけましょう。
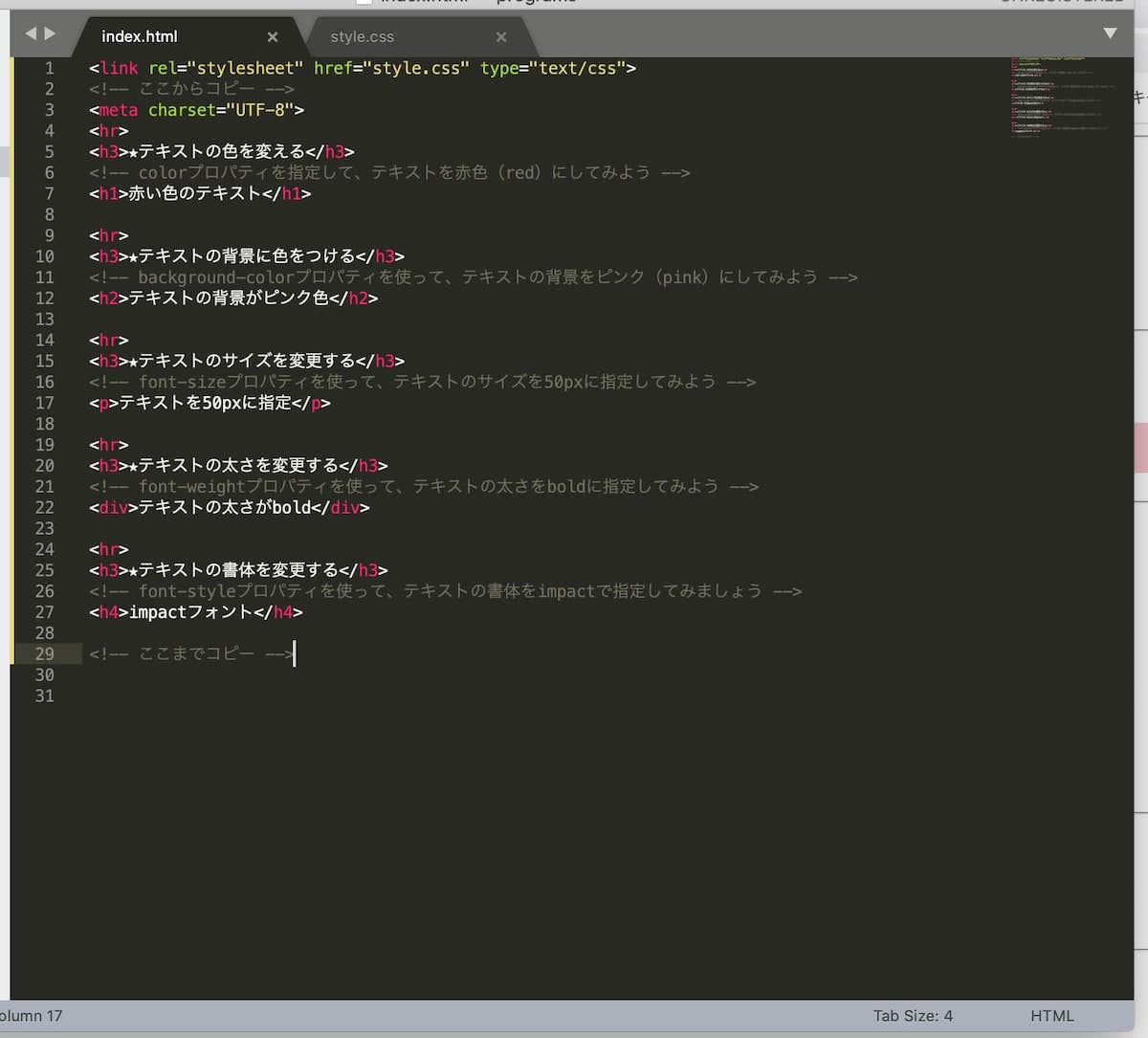
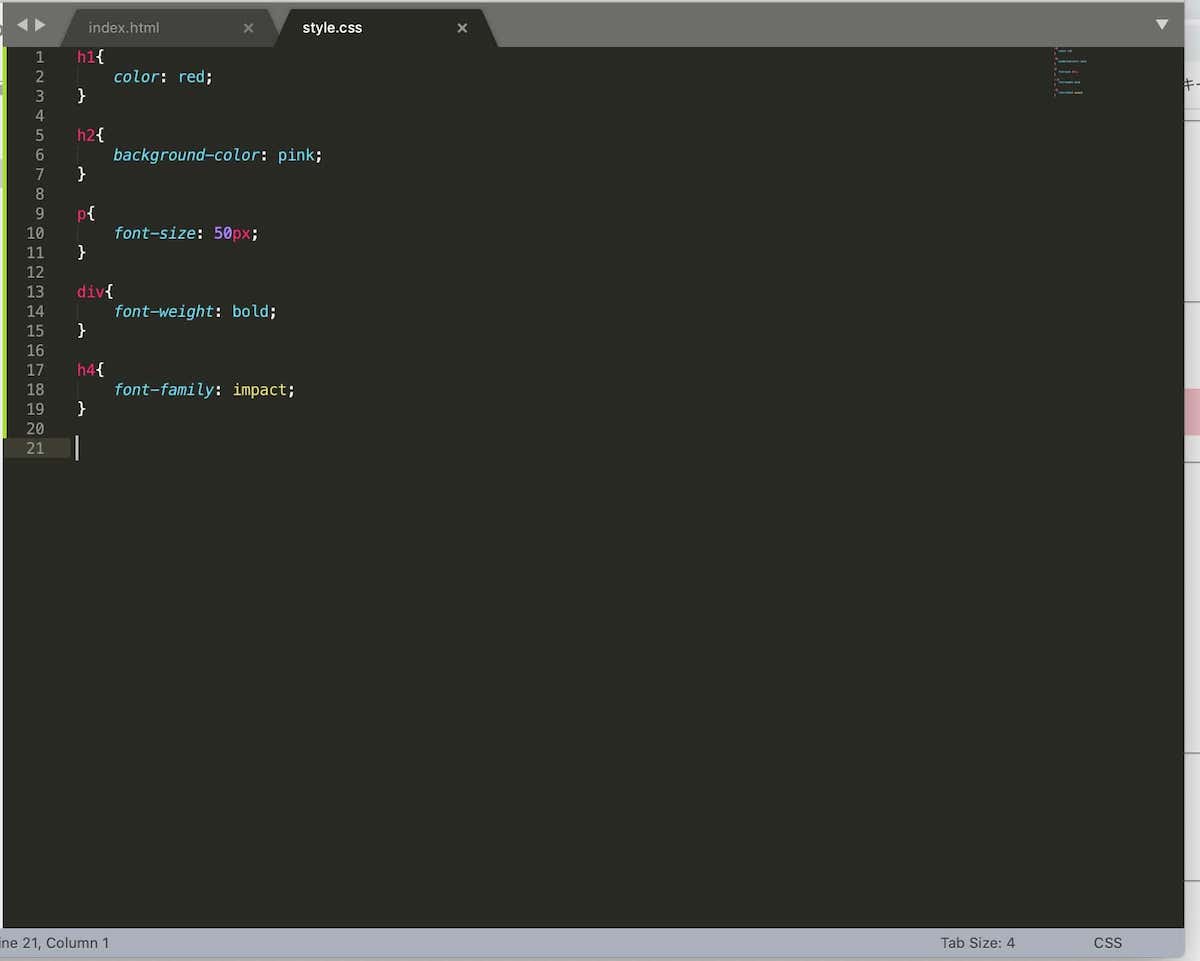
あとは、それぞれのファイルをSublime Textで開いて、プログラムを書いていきます。


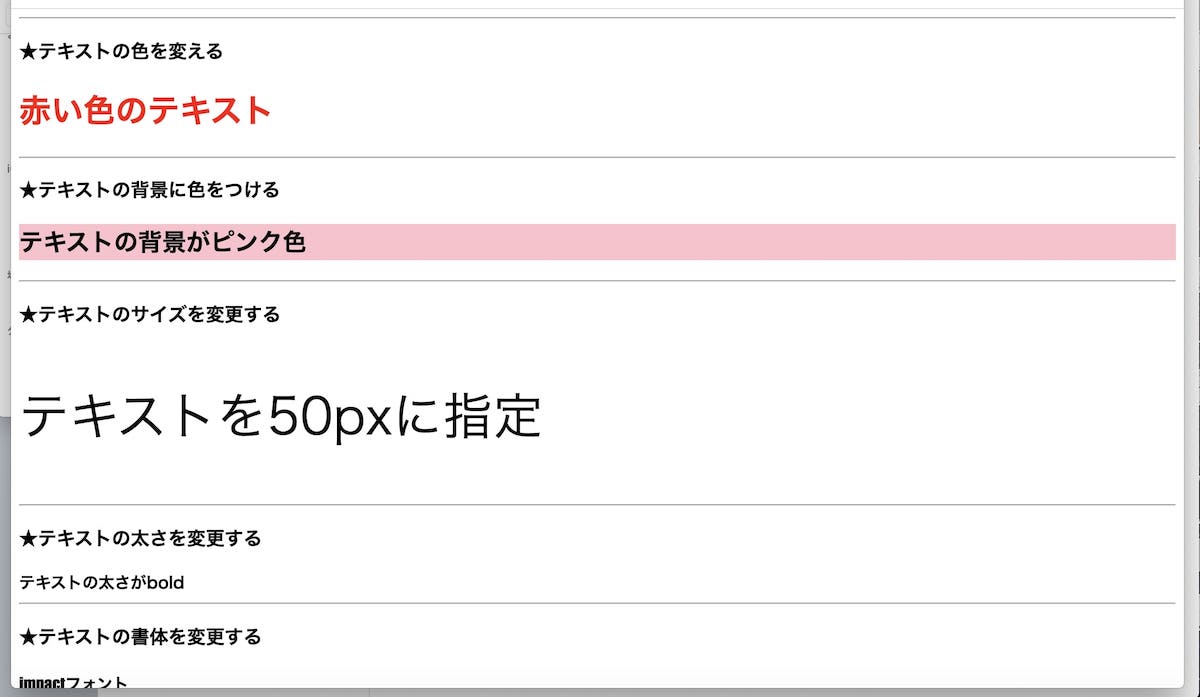
プレビューが見たい時は、HTMLファイルの方を「Google Chrome」で開きます。ブラウザ上にプレビューが表示されます。

こんな感じで使っていきます。
以上です!